Eight webdesign trends to watch
Whether you’re a (web) designer, programmer or Internet marketer, everyone reacts to trends in their own way. In any case, trends in web design come and go. You shouldn’t let yourself be distracted by this year’s current rage in colours, shapes, fonts and styles. With this premise in mind, we have selected a number of interesting trends that are less style-related.
Read this blog in Dutch
Je kunt de klok er bijna op gelijk zetten: in december en januari verschijnen de lijstjes met trends voor het nieuwe jaar. Zo ook voor nieuwe webdesign-trends. Ik heb een aantal van deze lijstjes bekeken en het viel me op dat ze het niet allemaal over dezelfde trends hebben. In sommige gevallen spreken ze elkaar zelfs tegen. Welke trends worden genoemd en welke belangrijk zijn, wordt natuurlijk ook bepaald door welke bril de maker van het lijstje op heeft. Of je nou (web)designer, programmeur of internetmarketeer bent: iedereen kijkt op zijn eigen manier tegen de trends aan. Ik heb nou eenmaal de designersbril op en ben van mening dat trends in webdesign, net zoals modetrends, komen en gaan. Je moet jezelf niet te veel laten leiden door welke kleurtjes, vormen, fonts en stijlen helemaal hip worden dit jaar. Met dit uitgangspunt in het achterhoofd, heb ik een aantal interessante trends geselecteerd die wat minder stijl-gerelateerd zijn.
 (Full screen) video en foto
(Full screen) video en foto
Visuele communicatie wordt steeds belangrijker. Eerder werd fotografie en video gebruikt als ondersteuning van het verhaal, tegenwoordig zijn die rollen bijna omgekeerd. Een aantrekkelijke video is een uitstekende manier om een product, dienst of merk te presenteren. Het is overigens niet voor elke branche even geschikt. Ik hoop zelf dat men in 2016 de stocksites wat meer links laat liggen en men wat meer marketingbudget besteedt aan eigen/persoonlijkere fotografie en video. Er is niks mis met stockfotografie en –video, maar gebruik deze dan het liefst als ondersteuning van je eigen beelden. Met eigen beelden ben je immers unieker dan met beelden die overal op het internet te vinden zijn.
Lange scroll
Scrollen is zo’n item waar de meningen nogal over verdeeld zijn. Waar de één zegt blij te zijn met deze trend, zegt de ander minder happy te zijn met deze ontwikkeling. Een voordeel is dat scrollen natuurlijker aanvoelt en makkelijker is dan klikken. Hierdoor wordt de gebruikerservaring stukken beter, dit geldt vooral voor mobile devices. Een nadeel zou zijn dat pagina’s trager worden geladen en dat websites vaak minder overzichtelijk worden door de overkill aan informatie.
One size fits all
Responsive is de afgelopen jaren al de norm geworden, maar wat je steeds meer ziet zijn de ‘one size fits all’-websites. Deze vorm gaat nog een stapje verder dan responsive, ze zijn namelijk volledig schermvullend op elk scherm en device.
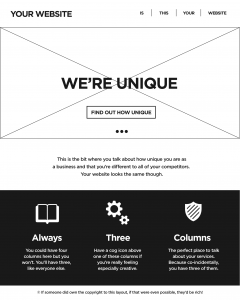
Witruimte
Witruimte wordt vaak – ten onrechte – als iets negatiefs gezien. Ik hoor regelmatig na het opleveren van een ontwerp dat er veel witruimte is en of ik daar niet een extra foto of content kan plaatsen. Wat men vaak niet beseft, is dat witruimte een website overzichtelijker en eleganter maakt. Bovendien kan witruimte juist gebruikt worden om bepaalde elementen extra op te laten vallen. Meer focus op content dus. Het effectief gebruikmaken van witruimte is dus heel belangrijk.
Micro-interacties
Micro-interacties/-animaties zijn kleine subtiele effectjes om de gebruikerservaring te verbeteren. Door hier en daar een kleine animatie toe te voegen, creëer je meer bewustzijn bij de bezoeker dat er zich op die plek een call-to-action bevindt.

Focus op typografie
Typografie krijgt een steeds belangrijkere rol. Tot voor kort was het aantal beschikbare fonts voor het internet vrij beperkt, gelukkig is daar de laatste jaren verandering in gekomen, mede dankzij ‘Google fonts’. Je kan tegenwoordig helemaal los gaan met het gebruik van fonts. Je ziet ook steeds vaker dat website opgemaakt worden op de manier zoals glossy’s en kranten dat al jaren doen; met grote koppen in combinatie met fotografie.
Storytelling
Je verhaal moet aantrekkelijk zijn en interessant zijn om te lezen en te bekijken. Je kan de bezoeker vermoeien met allerlei specs, facts en saaie bullet points, maar een goed verhaal is veel boeiender en leuker om te lezen en geeft een veel betere merkbeleving. Een boeiend verhaal hoeft niet ingewikkeld te zijn, het gaat erom hoe een verhaal wordt gepresenteerd, met als doel de gebruiker bij zijn of haar lurven te pakken. Op het gebied van design hun je hierbij helemaal losgaan. Het verhaal kan bijvoorbeeld ondersteund worden met infographics, motion graphics, video en fotografie. Storytelling is een stijl die al een tijdje meegaat, maar hopelijk nog meer tot bloei komt in 2016.
Flat zet door
Het flat design zet in 2016 door, maar er zijn wel wat veranderingen in deze trend. Zo is er toch iets meer hoogte en diepte ontstaan in het platte design, dit wordt ook wel material design genoemd. Deze verandering komt ten goede aan de UX (user experience) van de website, omdat hierdoor onderlinge verhoudingen van de verschillende elementen beter zichtbaar worden.
 Tot slot
Tot slot
Trends zijn interessant en goed om in de gaten te houden, maar neem ze niet al te letterlijk. De valkuil is namelijk dat als je dat wel doet, je onderdeel wordt van één grote eenheidsworst. Velen willen exact voldoen aan de laatste trends en daarom lijken de websites erg veel op elkaar. Daarom vind ik het mooi om te zien dat sommige (toonaangevende) bureau’s de zogenaamde trends volledig aan hun laars lappen en een geheel eigen pad bewandelen, zoals bijvoorbeeld Kessels en Kramer: www.kesselskramer.com
Bent u geïnteresseerd geraakt in één van de trends of wilt u dat er eens met een designersoog kritisch naar uw website wordt gekeken? Neem contact met mij op via valentijn@contentxperience.nl.
Back to the blog overview

